首先看一下成品
演示頁面
https://pai-daxing1.github.io/weixin/

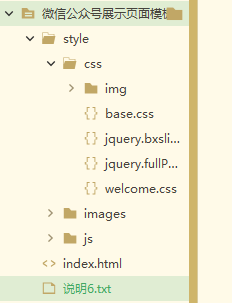
項目結(jié)構(gòu):
HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>啦啦啦好像biu點什么</title>
<meta name="author" content="海擁CSDN博客" />
<meta name="keywords" content="海擁CSDN博客" />
<link rel="shortcut icon" />
<link rel="stylesheet" href="style/css/jquery.fullPage.css" />
<link rel="stylesheet" href="style/css/base.css" />
<link rel="stylesheet" href="style/css/welcome.css" />
<link rel="stylesheet" href="style/css/jquery.bxslider.css">
<script src="style/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="style/js/jquery.fullPage.min.js"></script>
<script type="text/javascript" src="style/js/jquery.bxslider.js"></script>
<script type="text/javascript" src="style/js/main.js"></script>
<script type="text/javascript">
$(document).ready(function() {
my_section1.init();
$('#welcome').fullpage({
'verticalCentered': false,
'css3': true,
'sectionsColor': ['#6cbb52','#e89c38', '#40a3e1'],
'navigation': true,
'navigationPosition': 'right',
//'easing' : 'easeInOutBounce',
'afterRender' : function (index,anchorLink ) {
$(".iphone_img").addClass('fadeInTop');
},
'afterSlideLoad':function(index ) {
}
,
'afterLoad': function(anchorLink, index){
if( index == 2) {
$(".iphone_img").removeClass('fadeInTop');
}
if(index==3){
my_section1.init();
}
if(index==1){
my_section1.init();
}
if(index==2){
my_section2.init();
}
},
'onLeave': function(index, nextIndex, direction){
if( nextIndex == 1 ) {
$(".iphone_img").addClass('fadeInTop');
}
if(index==1){
my_section1.anim();
}
if(index==3){
my_section1.anim();
}
if(index==2){
my_section2.anim();
}
}
});
});
</script>
</head>
<body>
<div id="welcome">
<div class="section" id="section0">
<div class="my_section">
<div class="my_codoon fl">
<div class="text1_box">
<div class="text1 fl">公眾號:</div><div class="text3 fl">啦啦啦好像biu點什么</div>
<div class="blank0"></div>
</div>
<p><div class="text2">全中國最大的微信公眾平臺!</div></p>
<div class="download_box">
<div class="left">
<div class="icon erweima"></div>
</div>
<div class="right">
<a class="item pc_download item_pc" style="margin-bottom:15px;">iPhone版下載</a>
<a class="item pc_download item_pc">Andriod版下載</a>
<a class="item mobile_download mobile_icon"><img src="style/images/now_download.png" alt="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzI1ODIxNzI3OA==&scene=122&from=timeline&isappinstalled=0#wechat_redirect"></a>
</div>
<div class="blank10"></div>
</div>
</div>
<div class="iphone fr">
<div class="iphone_icon iphone_img">
<div id="iphone_slider_wrapper">
<div id="iphone_slider">
<ul id="iphone_slider_ul">
<li><img src="style/images/iphone1.png"></li>
<li><img src="style/images/iphone2.png"></li>
<li><img src="style/images/iphone3.png"></li>
<li><img src="style/images/iphone4.png"></li>
<li><img src="style/images/iphone5.png"></li>
<li><img src="style/images/iphone6.png"></li>
</ul>
</div>
</div>
<img class="iphone_xxoo" src="style/images/iphone_xxoo.png">
</div>
</div>
<div class="blank0"></div>
</div>
</div>
<div class="section" id="section1">
<div class="my_section ">
<div class="rom_txt fr">
<h2 class="bigtit">那些事</h2>
<p class="notes">關(guān)注發(fā)展,分享精彩</p>
<div class="blank10"></div>
<ul class="clearfix">
<li>旅游</li>
<li>景點</li>
<li>文化</li>
<li>黃金沙灘</li>
<li>旅游攻略</li>
<li>旅游網(wǎng)</li>
</ul>
<div><a class="rom_download mobile_icon" ><img src="style/images/download.png" alt=""></a></div>
</div>
<div class="cod_rom fl">
<img src="style/images/rom1.png" alt="">
<img src="style/images/rom2.png" alt="">
<img src="style/images/rom3.png" alt="">
<img src="style/images/rom4.png" alt="">
<img src="style/images/rom5.png" alt="">
<img src="style/images/rom6.png" alt="">
<img src="style/images/rom7.png" alt="">
<img src="style/images/rom8.png" alt="">
<img src="style/images/rom9.png" alt="">
<img src="style/images/rom10.png" alt="">
</div>
<div class="blank0"></div>
</div>
</div>
<div class="section" id="section2">
<div class="my_section">
<div class="rom_txt fl souhuan">
<h2 class="bigtit">那些事</h2>
<p class="notes">掌控生活,旅游資訊,吃喝玩樂</p>
<ul class="clearfix">
<li>旅游景點</li>
<li>旅游攻略</li>
<li>媽祖文化</li>
<li>酒店</li>
<li>風(fēng)景</li>
<li>莆田</li>
</ul>
<div><a class="rom_download mobile_icon" id="buy" ><img src="style/images/buy_smartband.png" alt=""></a></div>
</div>
<div class="shouhuanImg fr">
<img src="style/images/shouhuan.png" alt="">
</div>
</div>
</div>
</div>
<div class="fixed head">
<div class="head_content">
<div class="icon logo logo_blue fl" style="width: 193px; height: 46px"></div>
<div class="fr login_box">
<a href="#" class="">微信號</a>
<span class="">|</span>
<a href="#" class="">wh1836360</a>
</div>
</div>
<div class="line"></div>
</div>
<div class="fixed bottom">
<div class="bottom_content">
<a href="/about/aboutus/">關(guān)于我們</a>
<span>|</span>
<a href="/about/ad/">廣告合作</a>
<label class="bottom_tips">
<span>|</span>
<a href="/about/copyright/">免責(zé)聲明</a>
<span>|</span>
<a href="/about/contact/">聯(lián)系我們</a>
</label>
<br />
<p>Copyright ? 1999-2021 那些事 來源:<a target="_blank">海擁CSDN</a></p>
</div>
</div>
</body>
</html>
部分CSS代碼:
body,html {
font-family: "微軟雅黑";
font-size: 14px;
}
.fixed {
position: fixed
}
html {
width: 100%;
height: 100%;
}
.icon {
background: url(img/icon.png) no-repeat;
overflow: hidden;
}
.iphone_icon {
background: url(img/iphone.png) no-repeat;
}
.download_box .item_pc {
text-align: center!important;
border: 1px solid #fff;
}
.head {
top: 0px;
left: 0px;
width: 100%;
height: 57px;
padding-top: 10px;
border-bottom: 1px solid rgba(48, 48, 48,0.14);
overflow: hidden;
}
.head .head_content {
width: 74%;
max-width: 1000px;
height: 57px;
margin: 0 auto;
}
.head .login_box,
.head .login_box a {
color: #fff;
margin-right: 10px;
font-size: 105%;
}
.head .login_box {
margin-top: 2%;
margin-right: 3%;
}
.head .login_box span {
margin-right: 10px;
}
.head .logo {
width: 113px;
height: 46px;
background: url(img/logo.png) no-repeat;
}
.head .logo_blue {
}
.head .logo_green {
background-position: -11px -61px;
}
.bottom {
width: 100%;
bottom: 10px;
}
.bottom .bottom_content {
width: 74%;
max-width: 1045px;
margin: 0 auto;
}
.bottom a,
.bottom span {
float: left;
margin-right: 5px;
color: #000000;
font-size: 10px;
opacity: .4;
}
.bottom p {
font-size: 12px;
opacity: .4;
}
.my_section {
width: 74%;
max-width: 1000px;
margin: 0 auto;
padding-top: 64px;
position: relative;
transform:scale(1);
-webkit-transform:scale(1);
-moz-transform-origin:top left;
}
完整代碼已打包上傳
?
?
本文摘自 :https://blog.51cto.com/u

