一, cocos標準
git環(huán)境,配置自動換行false
git config --global core.autocrlf false
這一步是為了在windows環(huán)境下 文件結(jié)束符保持 , 否則cocos 中的meta文件在刷新時會因為 而產(chǎn)生變更記錄,影響提交列表.
二, VS Code
1, 格式化工具插件: Prettier - Code formatter
配置如下:
//tab縮進"
prettier.tabWidth":?4,
//代碼行長度"
prettier.printWidth":?100,
//ctrl -s 自動格式化"
Editor:Format On Save":?true
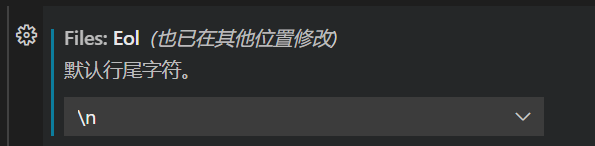
2, 保持換行符為:
File-> Preferences -> Text Editor => Eol:

這一步保證ide新建/修改文件也是以 結(jié)尾,而非 , 因為git提交時的自行換行轉(zhuǎn)換已被關(guān)閉,所以代碼中的 不會被轉(zhuǎn)換成 .
3,?文件編碼設(shè)置: utf-8
Preferences -> Text Editor => Encoding: utf8
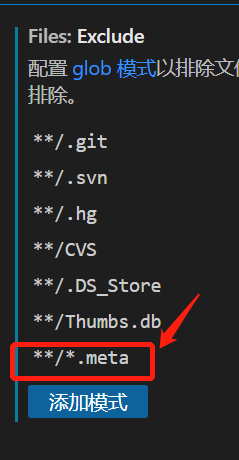
? ?4,?去掉.meta的顯示
a,?Files:Exclude

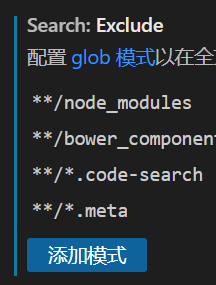
b, Search:Exclude

三, WebStorm
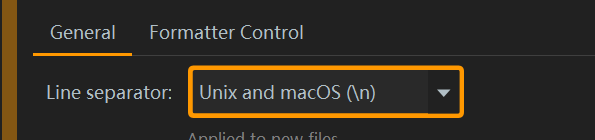
1,?保持換行符為:
File->Settings -> Editor/CodeStyle -> ?General ==> Line separator : ?

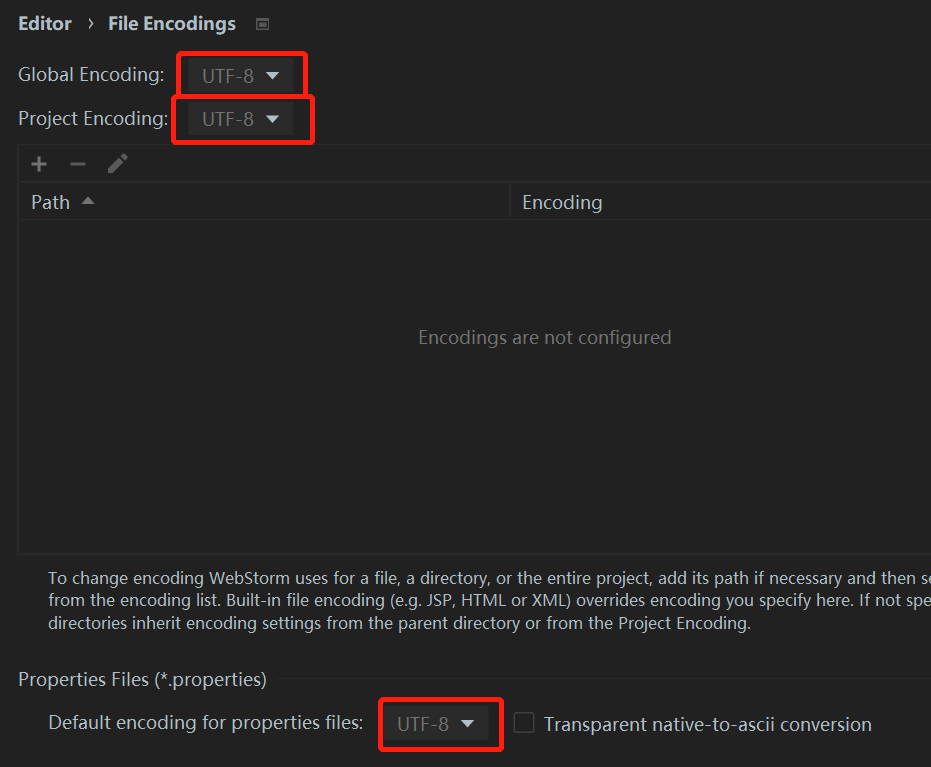
2,?文件編碼設(shè)置: utf-8
?File->Settings -> Editor/File Encodings=> ?Global Encoding:UTF-8, ProjectEncoding:UTF-8,Default encoding for propertities file: UTF-8

3, 使用VS Code的格式(沒辦法,很多同事喜歡用VS Code)
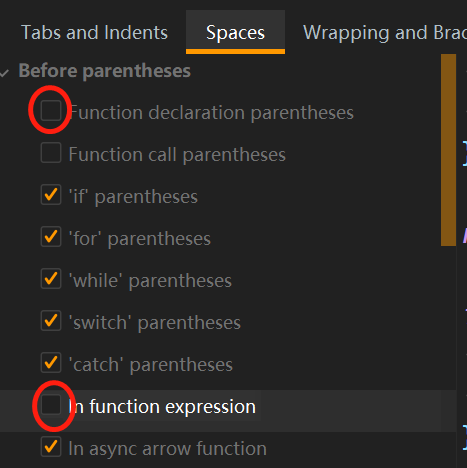
3.1,?定義方法后和括號之間無空格
?code style?->?Javascript?->?Space?->?Before Parentheses?-> 取消勾選?Function declaretion parentheses?和?In function expression

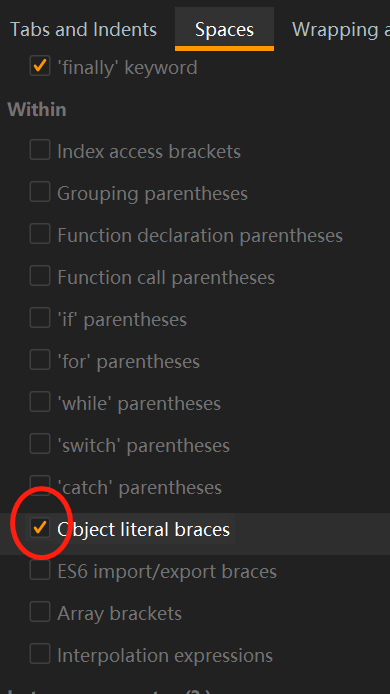
3.2,?對象花括號和中間鍵值需要有空格
code style?->?Javascript?->?Space?->?Within?-> 勾選Object literal braces

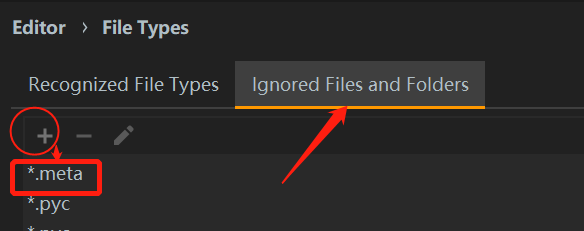
4, 去掉.meta的顯示
File->Settings -> Editor -> File Types -> Ignored Files and Folders

本文摘自 :https://blog.51cto.com/a

